Simple text fields are a basic widget in Axure library, and one often needed. Instead of just dropping a text field on your interface design, here is a very simple way to implement faint-text (or ghost text) in them, improving the experience and giving it a real-life and one-step-further feeling. Let’s start by dropping your text field on your UI. You don’t even need to name the widget, but please put a text in it (let’s go with « I am a ghost text » in grey and italic, to show it’s a ghost).
Step by step method:
- In the Interactions panel (right column), double-click on onClick.
- In the left column of the pop-in, click on Set Variable/Widget value(s) under the 3rd title « Widgets and Variables ».
- In the right column of the pop-in, click on Open Set Value Editor.
- You can now see another pop-in, displaying 3 drop-lists and a text field. In the first droplist, select « text on focused widget » (the 2nd droplist then disappears).
- Don’t touch anything more: click on Ok (the text field on the right should be void: this is the value it will display on click).
- Click on Ok once more: the first part is done. Now if you generate your prototype and click on the text field, it will become empty.
- Now, go back to your text field. Select it. In the Interactions panel, double click on onLostFocus.
- Repeat steps 2, 3 and 4.
- Now, instead of step 5, this time re-enter the ghost text you wrote in the field (« I am a ghost text » was our example) in the text field on the right.
- Click on Ok.
- Click on Ok once more and it’s done!
All set?
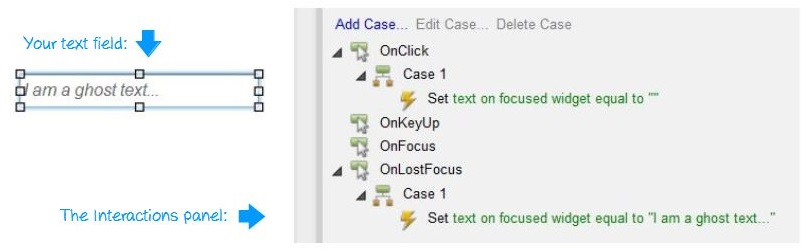
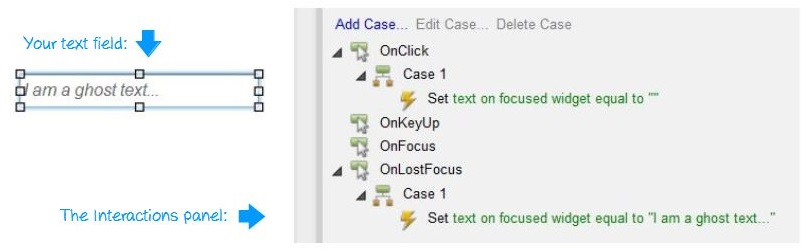
Here is what you should see in the Interactions panel in the end: