Fixed position menu in Axure
Fixed-position menus are often used on websites or applications today. They allow the menu (or any other toolbar) to [...]

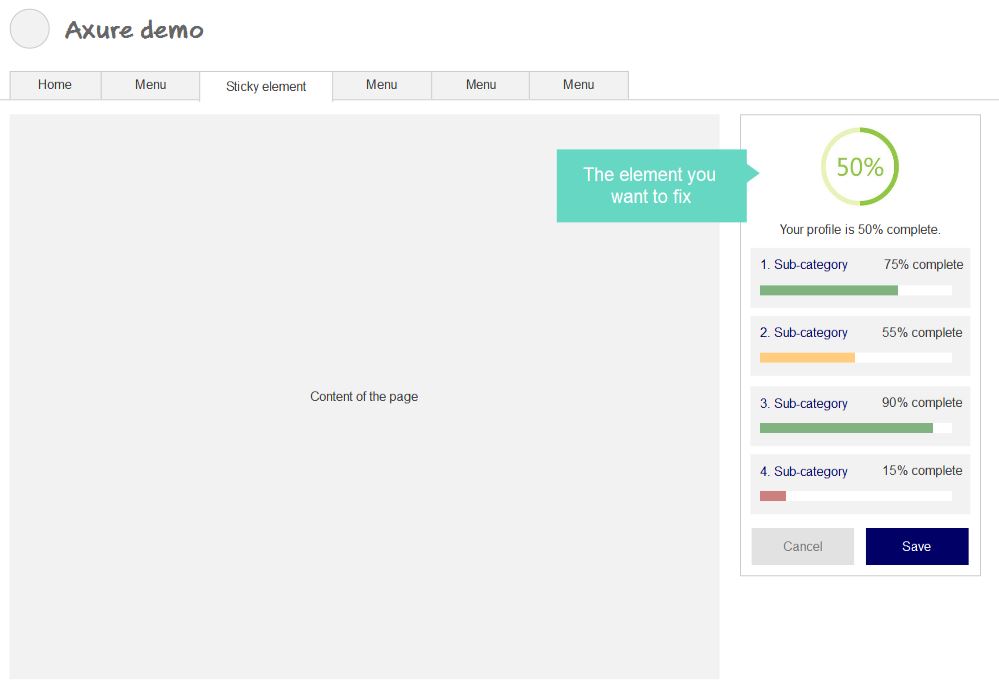
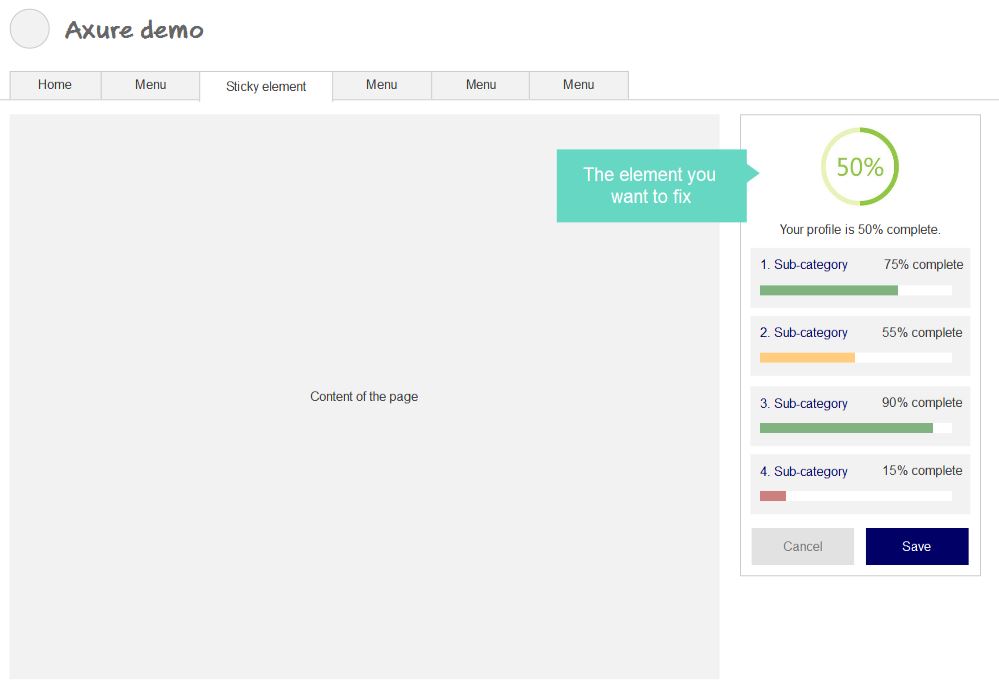
In a previous article on the blog, we have seen how to prototype a fixed-positioned menu in Axure. I realized this was a bit of a specific case, as the horizontal menu takes the whole page width, which makes it kind of easier. In this new tutorial, I propose to follow a step-by-step process to prototype a sticky element in the page. As a reminder, this applies when a simple Pin to browser is not sufficient, especially when the element to fix is not exactly on top of the page.
View the HTML prototype demo on Axshare or download Axure source
The concept is pretty simple: