Fixed position menu in Axure
Fixed-position menus are often used on websites or applications today. They allow the menu (or any other toolbar) to [...]

A few years ago, I published a step-by-step tutorial to create a sticky version of a navigation menu in Axure, appearing once the user scrolls down. This is a great functionality for e-commerce (allowing to always display links to the cart, account, wishlist) and also content-heavy websites (like newspapers, for permanent access to search, share, back to top link, etc.) I now use a slightly different method to prototype a sticky version of a menu in Axure.
View the HTML prototype demo or download Axure source example
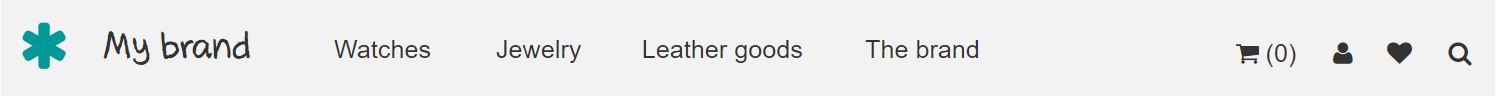
The first step is still to create 2 versions of your menu (ideally it has to occupy the whole width of the interface.) Create your default menu, then convert it to a dynamic panel named « Menu », and call this first state « Default ». Pin this dynamic panel to browser (top, left or center, according to your page general alignment.)

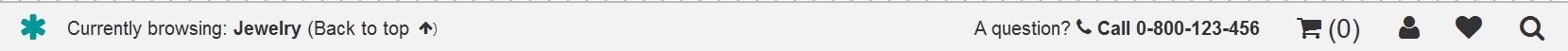
Once your menu is complete, create the sticky version of your menu in a new state of Menu dynamic panel, which you can call « Sticky » (also full-width.) This second menu can for example propose fewer options, focus on conversion and important functionalities, and be less high, to give more space to the page content.

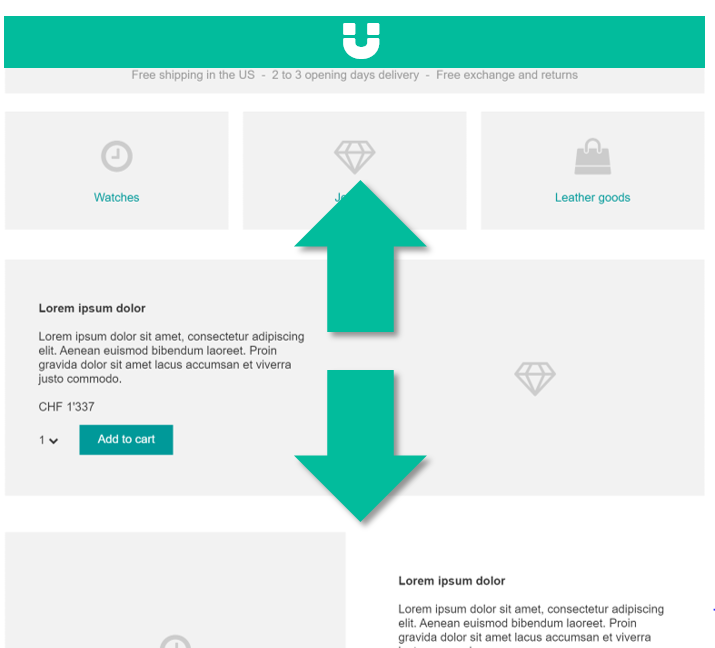
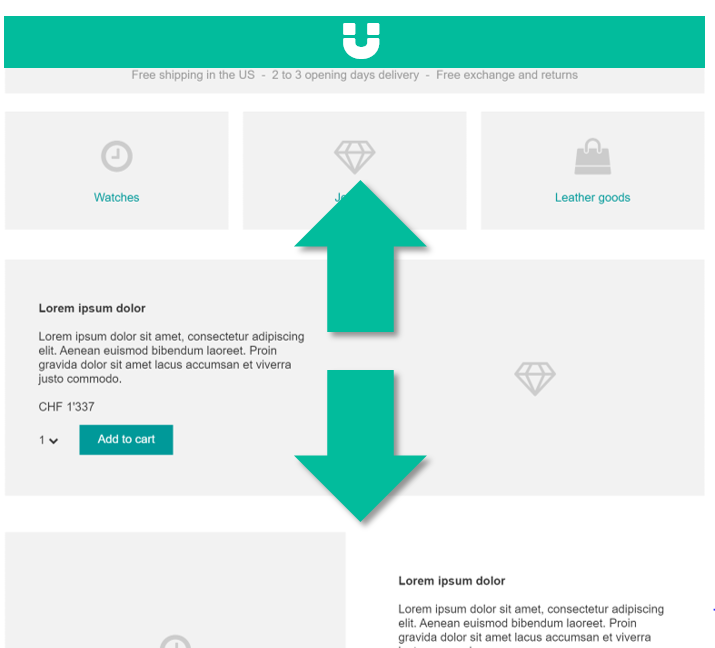
Now, the goal is to identify when menu should switch to its sticky version. The (very simple) concept is to use a rectangle shape a few pixels wide. The bottom of this shape should be aligned with the bottom of the page content. The top of this shape should be slightly under the bottom of the default menu. Name this shape « sticky menu boundary », and make it transparent (no outline, no background.) Warning: make sure it is placed under the menu.
Note: in the attache Axure source file, I let the shape bright yellow, for clarity.
Last step is to program the interaction. For that, we will use the Onwindowscroll event in the Interactions panel. On window scroll, if area of menu is over area of sticky menu boundary, set menu to sticky. Else if true, set menu to default.
And it’s done! This is a simpler version, considering the default menu is actually also sticky. But as it doesn’t last, it does the trick. For more complex interactions, including a bigger scroll span between the two versions of the menu, I invite you to read about this other explained method for sticky menu in Axure. Happy prototyping!