Blog
Crea Digital Day

The Crea Digital Day took place yesterday at the Fondation des Entreprises de Suisse Romande in Geneva (Switzerland.) Co-organized and brought to digital professionals for free by Crea school, eMakina and Bilan magazine, this one-day conference featured speakers from Instagram, Tesla, The Audience and Terre des Hommes. If a few speeches turned out having very little to bring to the conversation about digital, or even one or two being plain advertising for a product or a service, we had the chance to attend a few passionating sessions, with charismatic speakers.
First prize for User Experience at Le Meilleur du Web

A project I have worked on as a UX at blue-infinity was recently awarded first prize for User Experience at Le Meilleur du Web awards in Geneva (Switzerland.) The project was a tablet application for the Olympic Museum in Lausanne. Dedicated to school teachers, it aims at helping them organize and animate the visit for their students. The application was awarded for ease-of-use, intuitive navigation, service design and quality of the final product. Congratulations to the whole team! Since 2011, Le Meilleur du Web highlights digital expertise and encourages excellence in technologies in Swiss Romande. It was founded by Cominmag, ICT Journal, Facebook and Breew, and in partnership with Best of Swiss Web.
World Usability Day @Geneva

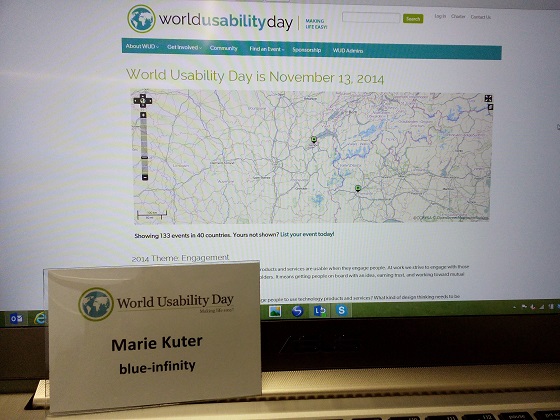
Last Thursday was the World Usability Day: events in 40 countries all over the world happened to promote UX and design thinking. In Geneva, a full-day event was organized by Telono, a well-known local company specialized in UX and user testing. The first part of the day was a training, but I has the chance to be invited to the Afterwork. Nicolas Nova, from Near Future Laboratory, first presented Ethnography and interaction design: how to get to know users to come up with better designs. Then Florian Egger, founder of Telono, presented slides about multi-channel customer experience. Both conferences were very interesting (thank you for that!) and I especially agree with two ideas:
Great Forgot Password process and UX

Oups, forgot my password again. This is no surprise: we have more and more accounts on more and more websites. Some accounts we have created a while ago, and all of sudden the website remembers us we do have an existing account with them. Right. But what was my password again? All websites offer a standard Forgotten password link, but what happens next vary, with some websites offering a much better service than others. This morning I found a very nicely done Forgotten-password process and interface while browsing laredoute.com.
Etam.com: a bad shopping experience

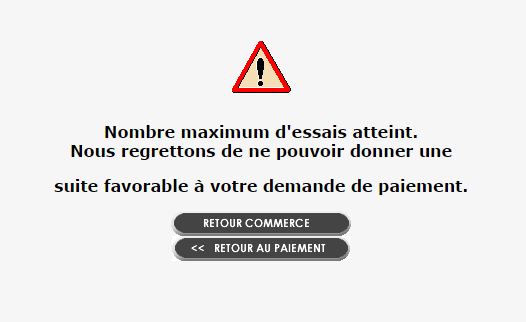
When it comes to e-commerce, best practices are well-known and studied, and most websites now apply them. But, more important than a one-click purchase, attractive product pictures, clear delivery options and fees, there is something that you can’t afford to fail. The purchase process simply has to work. From A to Z. This morning, I tried to purchase several T-shirts on a famous clothes store in France: etam.com. Here is a 3-steps failures story that made me, in the end, abandon my shopping, a 80 euros shortfall for the brand.
Screen resolutions 2014

Mobile and tablets made appear a lot of new resolutions. Though, we still need to improve interfaces for « normal » desktop and laptop computers. In order to design for an optimal resolution, I rely on W3C Schools screen resolutions statistics. And in order to always keep in mind how many people I am potentially degrading the experience for if I design bigger, I sticked the following table close to my sight.