Tag: axure
Connect Axure Cloud + Hotjar + Google Analytics
If you know Axure (a powerful wireframing and prototyping tool), you are probably familiar with Axure Cloud, their Cloud publishing platform. That’s where a designer can upload their work to make it visible at a given URL to clients and teams. Among other benefits (like comments), it offers the possibility to add plugins to your prototype, and this feature can be pretty powerful. Today I want to focus on how to use the plugins to connect an interactive prototype to Google Analytics and Hotjar, and get feedbacks on users’ behaviors with your interface.
Axure: Easy ghost text on text field

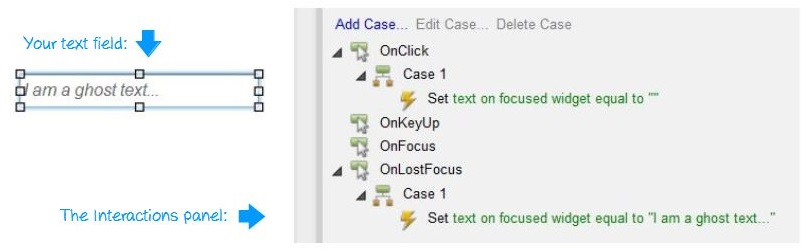
Simple text fields are a basic widget in Axure library, and one often needed. Instead of just dropping a text field on your interface design, here is a very simple way to implement faint-text (or ghost text) in them, improving the experience and giving it a real-life and one-step-further feeling. Let’s start by dropping your text field on your UI. You don’t even need to name the widget, but please put a text in it (let’s go with « I am a ghost text » in grey and italic, to show it’s a ghost).
Starting with Axure: a beginner’s guide

I used to say on my blog that I was a big Omnigraffle fan. And I definitely was. Just as I used to be a big Visio fan. But that was before: since then, I have discovered Axure. For budget or time reasons, most medium-sized agencies (the ones I have worked for at least) prefer not to invest in Axure. It is a complex software, and the licence price makes it a tough decision to invest money and time for the teams for self-training. Visio and Omnigraffle, or even Balsamiq, are definitely simpler to apprehend and start wireframing with. After a few months working with Axure, I figured I would give a few advice, based on my recent discovery of the software, to beginners who were afraid to make the move, just as I was. Please don’t get me wrong: I still like Omnigraffle a lot. But Axure has made my prototyping funnier and a lot more interactive.