Tag: text field
Axure: Easy ghost text on text field

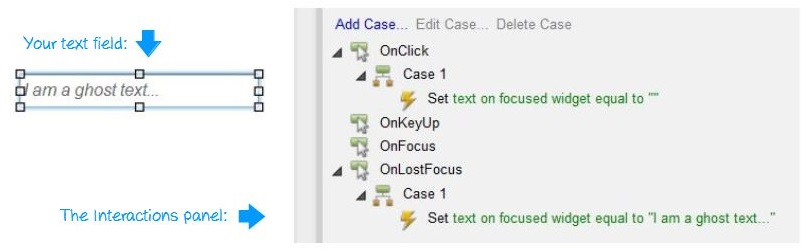
Simple text fields are a basic widget in Axure library, and one often needed. Instead of just dropping a text field on your interface design, here is a very simple way to implement faint-text (or ghost text) in them, improving the experience and giving it a real-life and one-step-further feeling. Let’s start by dropping your text field on your UI. You don’t even need to name the widget, but please put a text in it (let’s go with « I am a ghost text » in grey and italic, to show it’s a ghost).